一、概述
今天我们说说图片显示、列表和表格
二、图片显示
2.1、图片标签img
如果图片要给图片一个标题,需要加上title属性,就是鼠标放在图片上会显示标题
那如果图片不存在,则我可以给一个默认值,需要用alt属性
效果图:

这边要注意的是,只有a 标签可以使用超链接,其他任何标签都不可以使用超链接,想用超链接,只能用 a 标签
三、列表标签
3.1、ul标签
说明:ul=>unordered lists 无序列表,跟li标签配合着使用
- 帅高高
- 高哥哥
- 高高
效果图:

3.2、ol标签
说明:ol=>ordered lists 有序列表,也是跟li标签配合着使用
- 帅高高
- 高哥哥
- 高高
效果图:

3.3、dl标签
说明:dl=>defintion list 定义一个列表 配合着dt=>defintion title(定义标题)和dd=>defintion description(描述)两个标签配合使用
- 江苏
- 盐城
- 苏州
- 南通
效果图:

四、表格标签
4.1、table标签
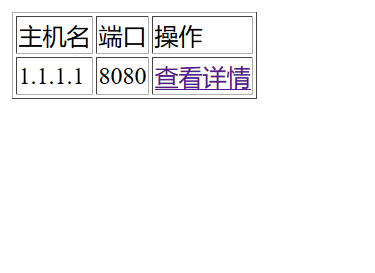
说明:table标签是设计表格的,跟tr(行列)和td(列)两个标签结合使用的,加上border属性,显示边框
| 主机名 | #表示一列端口 | 操作 |
| 1.1.1.1 | 8080 | 查看详情 | #超链接可以是具体的某个页面
效果图:

4.2、规范的table标签格式
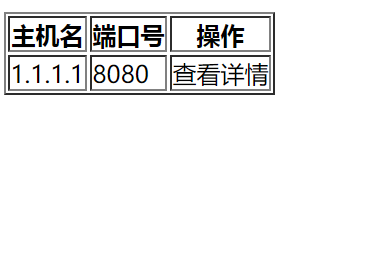
说明:table标签应该有thead和tbody内容组成,thead内有分为tr和th,tbody里面是tr和td,建议以后使用这种规范的方式写table标签
| 主机名 | 端口号 | 操作 |
|---|---|---|
| 1.1.1.1 | 8080 | 查看详情 |
效果图:

4.3、列和行合并
①列合并
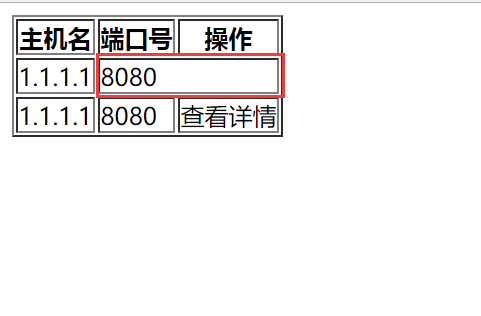
这边列合并需要使用到colspan=>colum span属性,表示是列合并
| 主机名 | 端口号 | 操作 |
|---|---|---|
| 1.1.1.1 | 8080 | #colspan='2'表示这个td占2个列|
| 1.1.1.1 | 8080 | 查看详情 |
效果图:

②行合并
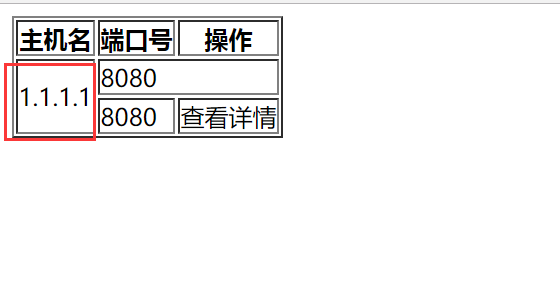
这边行合并需要使用到rowspan=>row span属性,表示是行合并
| 主机名 | 端口号 | 操作 |
|---|---|---|
| 1.1.1.1 | #rowspan='2'表示td上下横跨两个行8080 | |
| 8080 | 查看详情 | |
效果图: